CSS3 Tutorial
CSS3 Tutorial
Learn css3 in 8 simple lessons with examples
It works without internet connection. Do not consume data rate.
CSS3 Tutorial
CSS3 is the latest standard CSS style sheets to design web pages.
CSS3 is fully compatible with the previous version.
This CSS3 tutorial explains the new features of this new version CSS3
1.
- CSS3 borders
With CSS3 we can create boxes with rounded borders, shaded boxes and also use a picture as the edge of a box
2.
- CSS3 backgrounds
The property background-size to specify the size of a background image
3.
- CSS3 effects
The property text-shadow allows us to give a shadow effect to our text
4.
- CSS3 2D transforms
A transformation is an effect that can change an item's size, shape or position usingTRANSLATE, ROTATE, SCALE, SKEW
5.
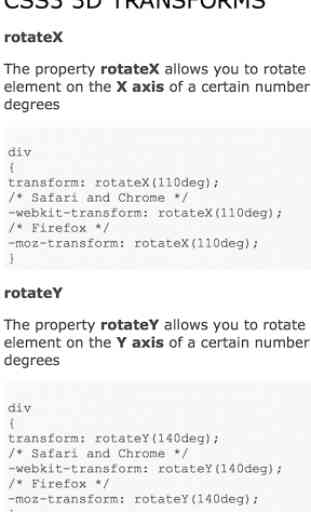
- CSS3 3D transforms
rotateX: Allows you to rotate an element on the X axis of a certain number of degrees.rotateY: Allows you to rotate an element on the Y axis of a certain number of degrees.
6.
- CSS3 transitions
CSS3 Transitions enable an element gradually change from one style to anotherYou must specify style change must occur and the duration of the transition.
7.
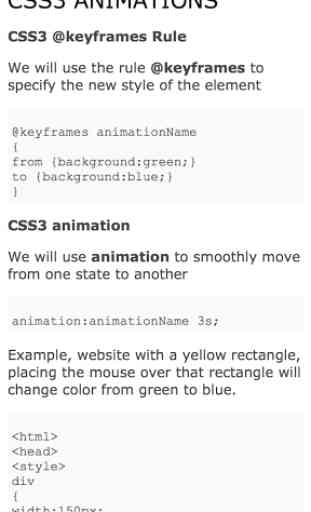
- CSS3 animations
We will use animation to smoothly move from one state to another
8.
- CSS3 resizing
With CSS3 we can get items that the user can change the size of an item
Learn css3 in 8 simple lessons with examples
It works without internet connection. Do not consume data rate.
CSS3 Tutorial
CSS3 is the latest standard CSS style sheets to design web pages.
CSS3 is fully compatible with the previous version.
This CSS3 tutorial explains the new features of this new version CSS3
1.
- CSS3 borders
With CSS3 we can create boxes with rounded borders, shaded boxes and also use a picture as the edge of a box
2.
- CSS3 backgrounds
The property background-size to specify the size of a background image
3.
- CSS3 effects
The property text-shadow allows us to give a shadow effect to our text
4.
- CSS3 2D transforms
A transformation is an effect that can change an item's size, shape or position usingTRANSLATE, ROTATE, SCALE, SKEW
5.
- CSS3 3D transforms
rotateX: Allows you to rotate an element on the X axis of a certain number of degrees.rotateY: Allows you to rotate an element on the Y axis of a certain number of degrees.
6.
- CSS3 transitions
CSS3 Transitions enable an element gradually change from one style to anotherYou must specify style change must occur and the duration of the transition.
7.
- CSS3 animations
We will use animation to smoothly move from one state to another
8.
- CSS3 resizing
With CSS3 we can get items that the user can change the size of an item
Category : Education

Related searches
Reviews (4)
Dyl. M.
Apr 10, 2016
You go into minimal detail. You don't explain what each rule's parameters do or are for. The app's font and styling is very inconsistent, which is sad for a CSS3 tutorial. This is absolute garbage and I'll not be downloading again.
Man. T.
Nov 17, 2015
Truly useful app, good job. 1 suggestion it would be better if we had some sample good looking websites available to have idea to implement CSS More precisely. That would 10 on 10
Cat. A.
Jun 22, 2015
It is ok





If you know your CSS you probably don't want to use this as a reference and if you don't know CSS this ain't gonna get you off the ground.