Ionic 2 Components
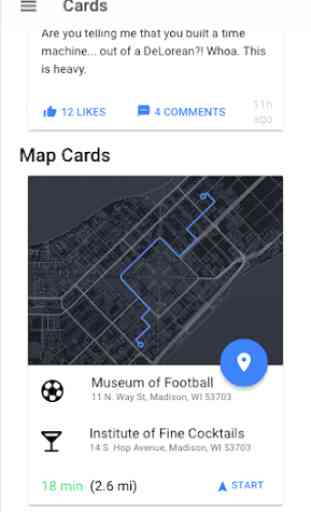
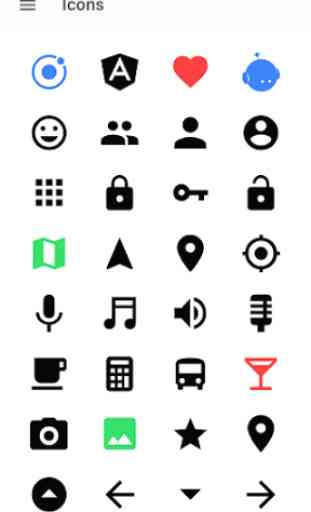
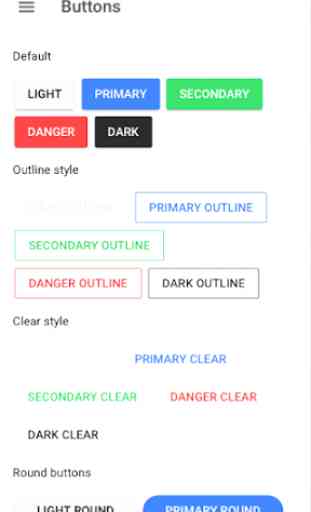
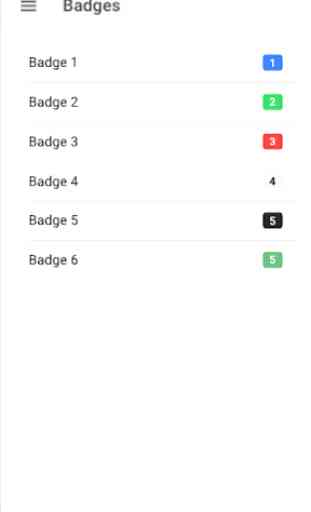
In Ionic 2 Components, we put together nearly all these user interface elements in one app in order to demonstrate how they look like in real device. Each component is displayed in separated screens.
To help you further with Ionic development, you may also get the source code for free at our website.
Facebook page : https://www.facebook.com/ionichelper/
Website : http://www.ionichelper.com
Category : Tools

Reviews (17)
Thank you.
Honestly you're not promoting the use of Ionic, in fact just the opposite as anyone wanting to know what it's like via your app the very first thing they'll see is this 10 second load time. Fix it or pull it, please!!!
latest update ruined this app... after loading splash-screen, and then it's white-blank page... nothing shown.
It's very helpful to see how your app would look like with ionic 2 components. But it could be more beneficial if you can add source code against every component.
helps in knowing ionic components
Hi, I'm not sure what's the reason behind missing source code, but without it the app is pretty useles...
Nice work. It helped me a lot.
It shows blank screen after i update..and it randomly show the keyboard if i touch the blank screen..but after a while it load the register screen and after i press back the login screen is shown
No content is shown. Only blank screen.
Just wondering do you share the source code? I find it helpful to just look at the code instead of reading doc or tutorial to kick-start a project.
When an input at bottom of the screen is typed into, it should be scrolled at top of the keyboard.
Thank you for developing the app showing all ionic 2 components. I noticed that components are not loading properly as soon as they are selected from side menu.
Althought this is a simple app to demonstrate about Ionic2, but i feel it is slow. I heard that this new version is faster 5 times with ionic1. Not impressed! I prefer React native, or maybe will try with Nativescript..Anyway, thanks for your guide and tips, keep it works...
Plz give in next update > "when we touch button what's the necessary coding should display side same for tool bar display the coding and also for alert etc for all app need coding plz accept and satisfy my request......... Since iam not even beginner to design app this idea will satisfy new user soooooooo think decide...... Make .... all D best....:(->:) 😞>☺
I felt slow when compare ionic 1
I love this. Thanks a million!





Useful app to learn ionic